While the two (Java vs. JavaScript) have comparable names, both are two entirely unexpected programming dialects. Java is a full-highlighted, generally useful, programming language that is chiefly utilized on the worker side, versatile turn of events, and runs in programs.
To gather Java-based projects, you need JDK and JRE set up on your personal computers. Since Java is an unadulterated programming language, all that you do is under a class. It follows exceptionally severe composing and authorizes the projecting of references. Java vs. JavaScript, both are incredibly fruitful Computer Programming dialects that are utilized massively in the present current and well-informed world.
Even though they are comparative, there are sure specialized contrasts between the two of them. Many individuals assume that as JavaScript has “Java” in its name the two of them are in one way or another related.
Several developers moan at this coupling and many even feel that this naming disarray is only a piece of a showcasing trick. Thus, it is very important to choose find, and hire the best developer for your startup. The historical backdrop of these two famous programs (Java vs. JavaScript) dialects met for an exceptionally concise second on schedule during the beginning of Netscape.
The development of the two programming languages (Java vs. JavaScript) dialects took various ways.
What is Java?
Java is a programming language, which was created in 1995 by James Gosling and his institution at Sun Microsystems that became procured by Oracle.
At first, it was intended for computerized link TVs, and around then, it was viewed as an exceptional trend-setting innovation for that reason. Before long, it acquired acknowledgment as a superior fit for worker-side programming.
Components of Java
- Simple syntax and is easy to learn.
- Java is Object-Oriented and follows OOP concepts like inheritance, abstraction, polymorphism, and encapsulation.
- Robust
- Platform Independent
- Secure
- Multithreading
- Design Neutral
- Elite
- Conveyed as projects can be intended to run on PC organizations.
Uses of Java
- Development of cloud-based applications.
- Enormous information investigation.
- Portable and work area GUI applications.
- Gaming applications advancement arrangements.
- Venture and logical applications.
Key Features of Java
- Statically Typed: Java enforces strict typing rules, ensuring type safety at compile-time.
- Object-Oriented: Everything in Java is an object, promoting modular and organized code.
- Memory Management: Java features automatic memory management through garbage collection.
- Robust Libraries: Java comes with an extensive standard library for various tasks.
Advantages of using JAVA


- One of Java’s key strengths is its platform independence. Java programs can run on any device or operating system with a Java Virtual Machine (JVM), making it highly portable and versatile.It is a Network-centric Programming
- It is a very Dynamic, Extensible Program
- Programmer Efficiency and Time-to-Market
- Java gives better cross-usefulness and movability as initiatives written in a single degree can stumble into work areas, mobiles, and implanted frameworks.
- Java comes with a comprehensive standard library that provides built-in support for common tasks such as input/output operations, networking, data manipulation, and concurrency. This reduces the need for external libraries and accelerates development.
- Java’s strong typing, compile-time error checking, and exception handling mechanisms contribute to the creation of robust and reliable software. Errors are caught early in the development process, reducing runtime crashes and unexpected behaviors.
- Java is free, straightforward, object-situated, appropriate, upholds multithreading, and offers interactive media and organization support.
- It can be Written Once, Run Anywhere
- Java is an adult language, along these lines more steady and unsurprising. The Java Class Library empowers cross-stage improvement.
- It has great Performance
- Being profoundly well known at big business, inserted, and network levels, Java has a huge dynamic client local area and backing accessible.
- Internationalization and It has Security
- Not at all like C and C++, are Java programs assembled freely of the stage in bytecode language which permits the very program to run on any machine that has a JVM introduced.
- Java incorporates various security features, such as bytecode verification, sandboxing, and cryptographic APIs, to ensure secure application development. These features help protect against vulnerabilities and unauthorized access.
Disadvantages of using JAVA


- Java’s exhibition. On the off chance that we contrast Java programs with those written in С or C++ that are locally arranged. It’s effortlessly seen that they are much slower.
- Java language doesn’t have the specification types. However, they can be invigorated by utilizing a progression of steady rather than them.
- Java has a verbose syntax compared to some other programming languages, which can lead to longer and more complex code, making it less concise and more time-consuming to write and maintain.
- It’s a memory. In Java, the memory is overseen through trash assortment, so whenever the garbage man works, it falls apart the way the application performs. The principal justification behind that will be that the garbage man works just when any remaining strings are not working.
- While Java has improved over the years, it may still exhibit slower performance compared to languages that compile directly to machine code, especially in computationally intensive tasks or real-time applications.
- Slow Execution Java NetBeans is scandalous for the lethargic execution of projects, regardless of whether it’s a straightforward one. Java is a critical memory-burning-through programming language and is slower than local dialects like C and C++.
- Expenses for the business permit. Since 2019 Oracle anticipates that users should pay for Java Standard Edition 8 when utilized for purposes like business, trade, and creation. So when you need updates and bug fixing, you’ll be charged by the number of clients you have or for the processor. It harms a great deal when you begin considering the consequences.
- Java applications often require a “warm-up” time during which the Just-In-Time (JIT) compiler optimizes code for better performance. This initial overhead can affect the responsiveness of applications, particularly in short-lived processes.
- Although Java is designed to be platform-independent through the Java Virtual Machine (JVM), platform-specific issues can still arise, especially when dealing with native libraries or low-level system interactions.
- Complex Codes- It could be an annoying errand for amateurs to snag Java programming as there are many words and long and complex sentences that are hard to peruse and comprehend.
- Java’s focus on safety and security comes with a trade-off of limited low-level system access. Direct hardware manipulation or system-level optimizations may be more challenging or restricted in Java compared to languages like C or assembly.
What is JavaScript?
JavaScript established by Brendan Eich back in 1995 was at first utilized for programs and for making intelligent site pages. JavaScript is an event-driven, practical, and basic language.
It is prevalently used to make dynamic consequences for site pages like rollover, rollout, and other intriguing functionalities. It is additionally used to make both worker-side and customer-side applications.
Components of JavaScript
- Object-centered Script Language
- Customer Edge Technology
- Approval of User’s Input
- Else and IF Statement to perform consistent articulation
- Interpreter centered
- Capacity to Perform In-build Function
- Case Sensitive Format
- Light Weight and Delicate
- Statements Looping
- Handling Events
Employments of JavaScript
- Web development
- Progressive Web application development
- Worker application development
- Portable application activities
Key Features of JavaScript
- Dynamic Typing: JavaScript allows variables to change data types at runtime.
- Prototype-Based Inheritance: Objects inherit properties and behaviors from other objects.
- Closures: Functions can capture and remember the scope in which they were created.
- Asynchronous Programming: JavaScript supports asynchronous operations through callbacks and promises.
Advantages of using JavaScript


- One of the primary advantages of JavaScript is its flexibility and versatility. Unlike traditional programming languages that are strictly server-side, JavaScript can be executed on both the client-side and server-side, offering developers a wide range of possibilities in creating interactive web experiences.
- Multi-talented specialists and a similar full-stack JS designer can rapidly switch between the back-end and front-end. There is no requirement for an extra subject matter expert, which could be a planner or a software engineer.
- With JavaScript, developers can build rich user interfaces with interactive elements such as sliders, pop-ups, animations, and more. These dynamic features enhance usability and make websites and applications more visually appealing.
- Setting aside time and cash it is accepted that a quality item can’t be modest. When working with full-stack developers, you don’t need to stress over tracking down a front-end trained professional and a back-end expert independently.
- Code is somewhat simple to learn, compose, and troubleshoot. Grammar is straightforward and adaptable. It can likewise be utilized inside scripts written in different dialects.
- Extraordinary application execution since full-stack JavaScript advancement utilizes Node.js, this is considered a superior application.
- More intelligent sites and interfaces, which additionally stretch out to web applications. This incorporates buttons yet in addition drift intelligence, menu usefulness, liveliness, and other stapes of cutting edge web insight.
- The prevalence of nearly every standard program and major online retailer upholds JavaScript.
- JavaScript enjoys widespread browser support, making it compatible with all major web browsers. This ensures that JavaScript-powered websites and applications can reach a broad audience without compatibility issues.
- JavaScript is a lightweight and fast scripting language, which contributes to the speed and efficiency of web applications. It executes on the client-side, reducing server load and processing time, resulting in faster page load times and smoother user interactions.
- By leveraging JavaScript’s capabilities, developers can create highly interactive and responsive user experiences. From form validations to dynamic content updates, JavaScript enhances usability and keeps users engaged.
Disadvantages of using JavaScript


- Since JavaScript executes on the client-side, if a user disables JavaScript in their browser, certain functionalities of a website or application may not work as intended, leading to a degraded user experience.
- Making a capacity inside a capacity prompts deception in memory and causes dialing back the application.
Customer-side JavaScript doesn’t permit the perusing or composing of records. This has been saved for security reasons. - JavaScript can be vulnerable to security threats such as Cross-Site Scripting (XSS) attacks if proper precautions are not taken during development. Malicious scripts injected into web pages can compromise user data and expose vulnerabilities.
- While JavaScript is generally fast and efficient, poorly optimized code or excessive use of JavaScript can lead to performance issues, such as slow page load times and increased memory consumption, especially on older devices or browsers.
- Search engines may have difficulty crawling and indexing JavaScript-heavy websites, impacting their visibility and ranking in search results. This can affect the discoverability of content for users searching online.
- Stop Render JavaScript A single mistake can stop to the delivery of the whole site. Anyway, programs are incredibly open-minded toward JavaScript blunders.
- JavaScript doesn’t have any multithreading or multiprocessor capacities. Indeed, JavaScript is a lightweight, deciphered programming language that
- Permits you to incorporate intuitiveness into in any case static HTML pages.
- However long the conclusion is dynamic, the memory can’t be gathered.
- Bit of Slow Execution No matter how quick JavaScript deciphering is, the JavaScript DOM Document Object Model is slow and will never be quick to deliver with HTML.
- Ensuring a consistent user experience across different devices and screen sizes can be more complex with JavaScript-driven layouts and interactions.
- JavaScript can’t be utilized for systems administration applications because there is no such help accessible.
Looking to hire a dedicated remote team? Connect with us here!
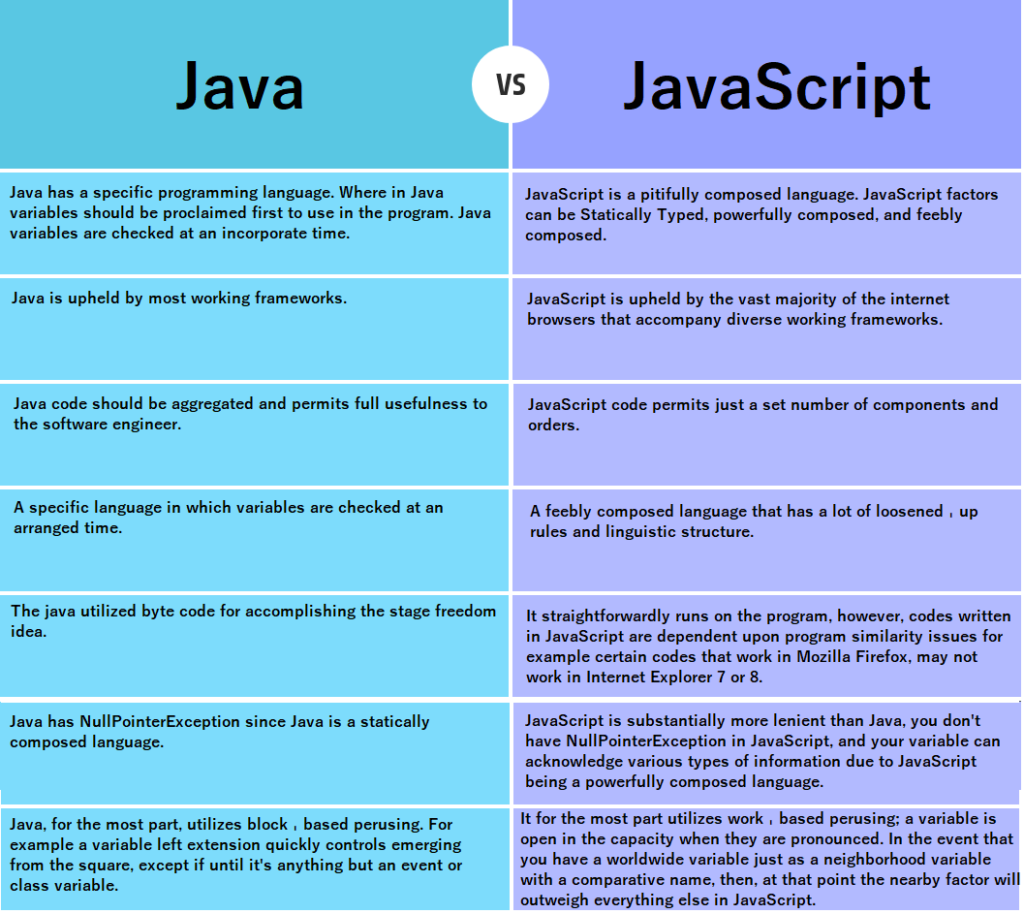
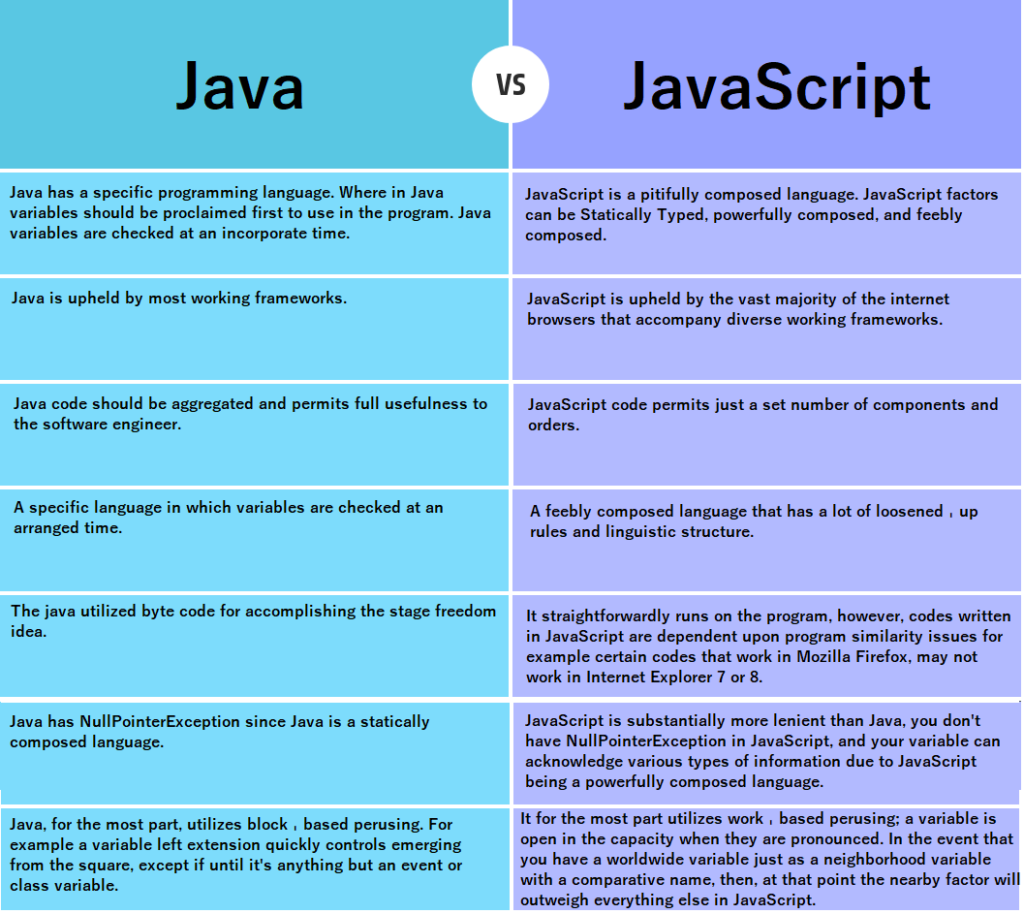
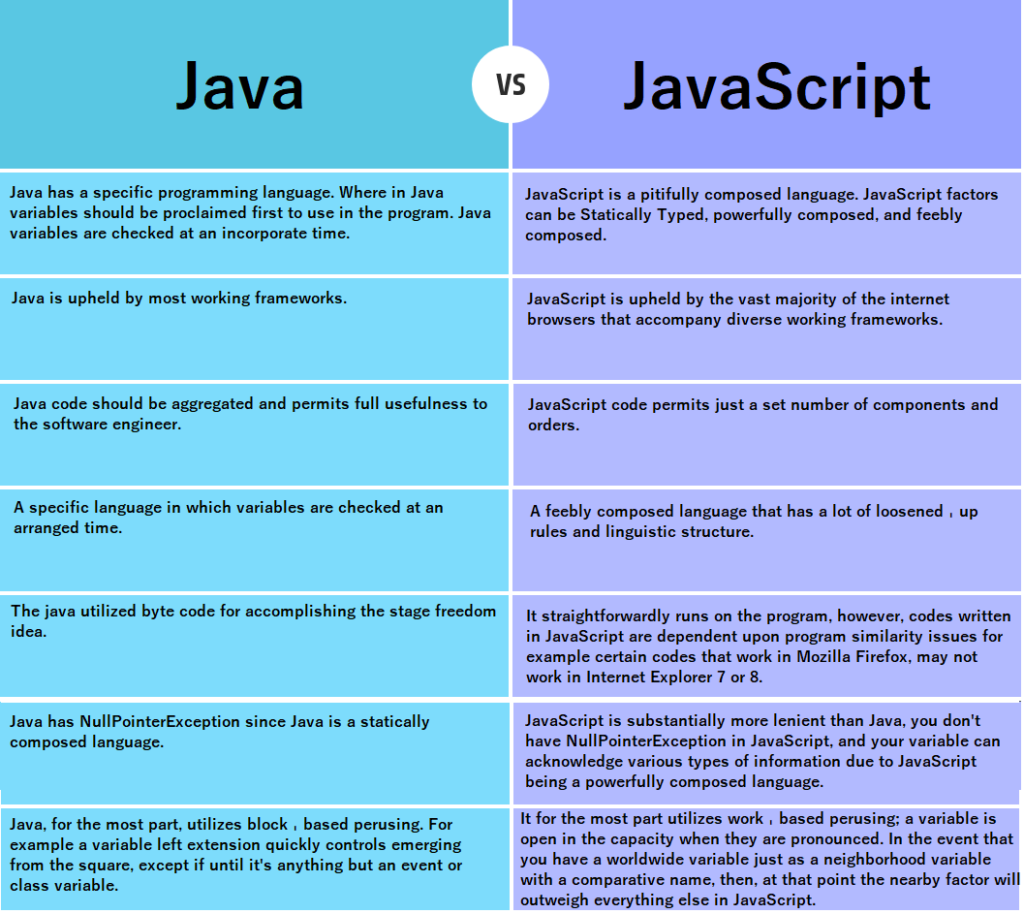
Basic Difference Between Java and JavaScript



What is the difference between Java and JavaScript?
JavaScript is an object-oriented language that is used to build applications that function in a browser or virtual machine. On the contrary, Javascript is an object-based scripting language that only runs on browsers.
If you want to dig more, here’s a detailed table walking through the difference between Java and JavaScript.
| Factors | Java | Javascript |
|---|---|---|
Language |
It’s a class-based object-oriented language. | It’s a prototype-based scripting language. |
Working |
It’s a stand-alone programming language that is run on the Java Virtual by Machine. Here the source code is converted into byte code. | JavaScript is a scripting language that must be placed within an HTML document. It should be run on various web browsers such as Firefox, chrome and others. |
File Extension |
The file extension of Java is . Java | The file extension of Javascript is .js |
Island Trading |
Helen Bennett | UK |
Compilation process |
It’s compiled and interpreted where source code is translated into bytecodes by Java Virtual Machine. | There’s a JavaScript interpreter in each browser for the execution of JavaScript code. |
Code Type |
The code type of Java is Object-Oriented | The code type of Javascript is Object-Based |
Syntax |
Data types have to be declared | Data types don’t have to be declared. |
Companies that have used |
Uber, Netflix, Instagram, Airbnb | Coursera, eBay, Reddit, Microsoft |
Process |
Compiled on the server prior to execution on the client | Interpreted by client |
Language Type |
It’s a class-based object-oriented language. | It’s a prototype-based scripted language |
Variable Declaration |
It supports static typing and that requires type declaration and variable prior to compilation and execution. | It supports dynamic typing. However, in Javascript, the type declaration and variable can be defined anytime. |
Requirements |
To run a Java program, you will require the JDK (Javascript Development Kit). | To run JavaScript, you will only require a text editor to write code. |
Features |
It’s easy to learn and has extensive libraries. | It has popular frameworks and is best for front-end development. |
Key Differences Between Java and JavaScript
While the names might suggest a close relationship, Java and JavaScript have fundamental differences that set them apart in terms of usage, syntax, and capabilities.
Syntax and Structure
Java’s syntax follows the C/C++ style, with a focus on strong typing and explicit declarations. It requires developers to declare variable types and adhere to stricter coding conventions.
JavaScript’s syntax is more relaxed, resembling C-style languages as well as functional programming. Its loose typing system allows for greater flexibility in variable declarations.
Data Types
Java has a rich set of predefined data types, including primitive types like int, char, and boolean, as well as complex types like classes and arrays.
JavaScript has fewer data types and treats everything as objects. It includes numbers, strings, booleans, arrays, and objects. Dynamic typing allows variables to change types on the fly.
Platform and Usage
Java applications are compiled into bytecode, making them platform-independent. They require a JVM for execution. Java is commonly used for building desktop applications, backend services, and Android apps.
JavaScript is primarily used in web development to enhance interactivity and dynamic content. It runs in web browsers and allows developers to manipulate the DOM. Additionally, JavaScript can be used on the server-side with environments like Node.js.
Object-Oriented vs. Prototype-Based
Java follows a class-based object-oriented programming (OOP) model. It uses classes to define object blueprints and supports concepts like encapsulation, inheritance, and polymorphism.
JavaScript employs a prototype-based OOP model. Objects serve as prototypes for creating new objects, and inheritance is achieved through prototype chaining.
Compilation vs. Interpretation
Java code is compiled into bytecode, which is then executed by the JVM. This two-step process provides optimizations and ensures platform independence.
JavaScript code is typically interpreted by the browser’s JavaScript engine. However, modern JavaScript engines use Just-In-Time (JIT) compilation for improved performance.
Typing
Java enforces strict typing, requiring explicit type declarations and type conversions. This helps catch errors at compile time and promotes code robustness.
JavaScript uses loose typing, allowing variables to change types dynamically. While this offers flexibility, it can lead to runtime errors if not carefully managed.
Concurrency
Java has built-in support for multithreading and concurrency, allowing developers to create multithreaded applications that take full advantage of modern processors.
JavaScript is inherently single-threaded due to its browser-based origins. However, it can handle asynchronous operations through callbacks, promises, and async/await.
Libraries and Frameworks
Java boasts a wide range of libraries and frameworks for various domains, including Spring for backend development and JavaFX for graphical user interfaces.
JavaScript has a vibrant ecosystem with numerous libraries and frameworks. React, Angular, and Vue.js are popular choices for building front-end user interfaces, while Node.js enables server-side JavaScript development.
Popular Use Cases
Due to its performance and robustness, Java finds use in enterprise-level applications, Android app development, and backend services.
JavaScript is essential for web development, allowing developers to create dynamic and interactive websites. It also powers server-side applications and real-time systems.
Developer Productivity in Java vs JavaScript:
| Aspect | Java | JavaScript |
|---|---|---|
| Learning Curve | Steeper learning curve due to stricter syntax and concepts | Relatively easier to learn, especially for beginners |
| Development Speed | Generally slower due to static typing and compilation | Faster development with dynamic typing and interpreted code |
| Tooling and Libraries | Robust ecosystem with mature libraries and frameworks | Extensive range of libraries and tools for various tasks |
| IDE Support | Excellent support in IDEs like IntelliJ IDEA, Eclipse | Good support in IDEs like Visual Studio Code, WebStorm |
| Code Reusability | Strong emphasis on object-oriented programming and modularity | Encourages functional programming and code reuse |
| Dependency Management | Maven and Gradle provide comprehensive dependency management | NPM (Node Package Manager) for managing dependencies |
| Performance | Typically faster execution due to compiled bytecode | Generally slower execution due to interpreted code |
| Community Support | Large community with extensive documentation and resources | Active community with frequent updates and tutorials |
| Deployment Flexibility | Requires JVM for deployment, which can be heavyweight | Can be deployed easily on servers or client-side in browsers |
| Testing | Strong support for unit testing and integration testing | Supports various testing frameworks for different purposes |
Component Structure in Java vs JavaScript
When it comes to programming languages, Java and JavaScript are often compared due to their widespread use in various domains. One significant aspect where they differ is in their component structure. Let’s delve into the specifics of how components are structured in Java and JavaScript.
Java Component Structure
In Java, the component structure revolves around classes and objects. Here are the key components of Java:
- Classes: Classes are the blueprint for objects in Java. They encapsulate data and behavior. A class can contain fields (variables) and methods (functions) to manipulate those fields.
- Objects: Objects are instances of classes. They represent real-world entities and hold the state of the application. You create objects using the
newkeyword followed by the class name. - Inheritance: Java supports inheritance, allowing classes to inherit fields and methods from other classes. This promotes code reusability and supports the concept of a superclass and subclass relationship.
- Interfaces: Interfaces in Java define a set of methods that a class must implement. They provide a way to achieve abstraction and multiple inheritance.
- Packages: Packages are used to organize classes and interfaces into meaningful groups. They help in managing large-scale applications by providing a hierarchical structure.
- Access Modifiers: Java uses access modifiers like
public,private,protected, anddefaultto control the visibility of classes, methods, and variables. - Static Members: Java allows the creation of static members (variables and methods) that belong to the class rather than any specific instance. They are accessed using the class name.
JavaScript Component Structure
JavaScript, on the other hand, follows a different component structure due to its nature as a scripting language primarily used for web development. Here are the main components of JavaScript:
- Functions: Functions are fundamental in JavaScript. They can be defined using the
functionkeyword and can be either named or anonymous. Functions are first-class citizens, meaning they can be assigned to variables, passed as arguments, and returned from other functions. - Objects and Prototypes: In JavaScript, objects are collections of key-value pairs, where values can be primitives, objects, or functions. JavaScript uses prototypes for inheritance, where objects can inherit properties and methods from other objects.
- Closures: Closures are an important concept in JavaScript. They allow functions to retain access to variables from their containing scope even after the parent function has finished executing. This feature is extensively used in event handling and asynchronous programming.
- Asynchronous Programming: JavaScript has built-in support for asynchronous programming using features like callbacks, promises, and async/await. This allows non-blocking execution, crucial for web applications dealing with tasks like fetching data from servers.
- Modules: With the introduction of ES6 (ECMAScript 2015), JavaScript gained native support for modules. Modules enable developers to organize code into reusable units, enhancing maintainability and scalability.
- DOM Manipulation: For web development, JavaScript interacts with the Document Object Model (DOM) to manipulate HTML elements dynamically. This includes tasks such as adding/removing elements, modifying styles, and handling user events.
Key Differences Component Structure in Java vs JavaScript
- Type System: Java is statically typed, meaning variable types are checked at compile time, whereas JavaScript is dynamically typed, allowing for flexible type handling at runtime.
- Execution Environment: Java code is typically executed on a Java Virtual Machine (JVM), while JavaScript runs in web browsers or server environments using engines like V8 (Chrome) or SpiderMonkey (Firefox).
- Use Cases: Java is widely used for backend development, desktop applications, and Android app development, while JavaScript dominates front-end web development alongside server-side with Node.js.
In conclusion, while both Java and JavaScript are powerful languages with distinct component structures, understanding their differences is crucial for developers to choose the right tool for a given task.
Hourly rates of Java and JavaScript developers:
Hourly paces of developers rely upon a few factors, for example, rank level, the degree and intricacy of work, topographical area, and, obviously, the programming language they work with.
In such a manner, Java and JavaScript are very comparable because the rates each hour for the two dialects shift somewhere in the range of $61 and $80 universally.
The circumstance, nonetheless, is disparate in Eastern Europe. For instance, rates charged by Ukrainian designers (both Java and JavaScript) range somewhere in the range of $25 and $50 each hour.
Hiring dedicated developers from Asia is viewed as the least expensive ones, implying that they charge the most minimal rates for their work. For instance, if you hire a Java developer or JavaScript designer from India, then it might cost you just $15-$20 each hour. Nonetheless, a low cost ordinarily goes at the expense of quality.
Which language, Java or JavaScript, is more widely used?
Both Java and JavaScript are widely used programming languages, but they are used in different contexts and for different purposes.
Java is a general-purpose programming language that has been around since the mid-1990s. It is known for its robustness, reliability, and platform independence. Java is often used for building large-scale enterprise applications, Android mobile apps, server-side applications, and various backend systems. It is also widely used in the financial and banking sectors.
JavaScript, on the other hand, is a high-level programming language that was initially developed for adding interactivity to web pages. Over time, JavaScript has evolved and gained popularity for its versatility and wide range of applications. It is primarily used for front-end web development, enabling dynamic and interactive elements on websites. With the advent of Node.js, JavaScript can now be used for server-side development as well.
In terms of sheer popularity and usage, JavaScript has gained significant traction due to its association with web development. It is the de facto language for client-side scripting on the web and is supported by all modern web browsers. JavaScript frameworks and libraries like React, Angular, and Vue.js have further propelled its adoption and made it a dominant force in the web development ecosystem.
Similarities and dissimilarities between Java vs JavaScript
ava and JavaScript are both popular programming languages, but they have several differences and similarities. Here are the main similarities and dissimilarities between Java and JavaScript:
Similarities:
-
Syntax:
Java and JavaScript have similar syntax structures, especially in terms of control flow statements, loops, and conditional statements. This similarity makes it easier for developers who are familiar with one language to understand the other.
-
Object-Oriented Programming (OOP):
Both languages support object-oriented programming paradigms. They use classes, objects, and inheritance to create modular and reusable code.
-
C-like Syntax:
Java and JavaScript have a C-like syntax, which means they share common programming constructs with languages like C, C++, and C#. This similarity makes it easier for programmers to switch between these languages.
-
Garbage Collection:
Both Java and JavaScript use automatic garbage collection, which means developers don’t need to explicitly manage memory allocation and deallocation.
Dissimilarities:
-
Platform:
Java is a general-purpose programming language that can be used to build applications that run on a virtual machine called the Java Virtual Machine (JVM). JavaScript, on the other hand, is primarily used for web development and runs on web browsers.
-
Type System:
Java is a statically typed language, which means variable types are checked at compile-time. JavaScript, on the other hand, is a dynamically typed language, that allows variables to hold values of any type. This difference affects how type-checking and error handling are performed in each language.
-
Execution Environment:
Java requires a JVM to execute code, while JavaScript is executed by the web browser’s JavaScript engine. This difference in execution environment affects the deployment and execution of code written in each language.
-
Use Cases:
Java is commonly used for building enterprise-level applications, Android apps, and server-side programming. JavaScript, on the other hand, is primarily used for client-side web development, including interactivity and manipulation of web pages.
-
Standard Library:
Java has a rich standard library that provides extensive functionality for tasks such as networking, file I/O, and database connectivity. JavaScript’s standard library is more focused on web-related tasks, such as manipulating the DOM and making AJAX requests.
It’s worth noting that while the names of Java and JavaScript sound similar, they are distinct languages with different use cases and purposes.
Is JavaScript easier to learn than Java?
The ease of learning programming languages can vary depending on individual preferences and backgrounds. However, in general, many people find JavaScript to be easier to learn than Java.
Here are a few reasons why JavaScript is often considered easier to learn:
-
Syntax:
JavaScript has a more forgiving and flexible syntax compared to Java. It allows for loose typing, meaning you don’t have to explicitly declare variable types, which can make it easier for beginners to get started.
-
Web Development Focus:
JavaScript is primarily used for web development, so it has extensive support and resources available online. This focus on web development allows beginners to start building interactive web applications relatively quickly.
-
Immediate Feedback:
JavaScript can be executed directly in web browsers, allowing for instant feedback and visual results. This immediate feedback loop can be motivating and help beginners grasp programming concepts more easily.
On the other hand, Java is a statically typed language with a stricter syntax, which can make it initially more challenging for beginners. It is commonly used for building enterprise-level applications, Android apps, and other complex systems. Java’s ecosystem and tooling are vast, which can be overwhelming for newcomers.
Is Java the same as JavaScript?
No, Java and JavaScript are not the same. They are two distinct programming languages with different purposes, syntax, and use cases.
Java:
- Java is a general-purpose, object-oriented programming language.
- It was developed by Sun Microsystems (now owned by Oracle Corporation) and released in 1995.
- Java is known for its “write once, run anywhere” philosophy, meaning that code written in Java can run on different platforms without modification.
- It’s often used for developing standalone applications, web applications (using technologies like Java EE), mobile applications (using Android), and more.
- Java code is compiled into bytecode, which runs on the Java Virtual Machine (JVM).
JavaScript:
- JavaScript is a scripting language primarily used for web development.
- It was developed by Netscape Communications Corporation and was first released in 1995.
- JavaScript is commonly used to add interactivity and dynamic behavior to web pages. It runs in web browsers and enables features like form validation, animations, and real-time updates without requiring the page to be reloaded.
- It’s an integral part of front-end web development, and it’s often used alongside HTML and CSS to create modern web applications.
- JavaScript code is executed directly by web browsers.
Despite the similarity in their names, Java and JavaScript are distinct languages with different purposes, syntax, and ecosystems. The only commonality is that they both have been widely used in the software development industry.
How do Java and JavaScript handle multithreading?
Both are different programming languages that handle multithreading in distinct ways due to their design and use cases.
Java: Java is a strongly typed, object-oriented programming language commonly used for developing various types of applications, including desktop, web, and mobile applications. Java has built-in support for multithreading, making it suitable for creating concurrent and parallel applications.
Java’s multithreading is based on the concept of threads, which are lightweight units of execution. Java provides a rich set of APIs and classes for working with threads, including the Thread class and the java.util.concurrent package. Here are some key points about how Java handles multithreading:
-
Thread Creation:
You can create threads in Java by either extending the Thread class or implementing the Runnable interface and passing it to a Thread object. The latter approach is more common and encourages better separation of concerns.
-
Synchronization:
Java provides synchronization mechanisms such as the synchronized keyword, locks, and semaphores to ensure proper coordination between threads when accessing shared resources. This prevents issues like race conditions and data corruption.
-
Thread Safety:
Java’s standard library provides thread-safe data structures and collections in the java.util.concurrent package, making it easier to work with multithreaded code without worrying about explicit synchronization.
-
Thread Management:
Java offers methods for managing thread lifecycle, including starting, stopping, pausing, and resuming threads. However, managing threads directly can lead to issues like deadlocks and resource contention.
JavaScript: JavaScript is a dynamically typed, interpreted scripting language primarily used for web development. While JavaScript does not have built-in support for multithreading like Java, it does have mechanisms for handling asynchronous operations through the event loop and callbacks. JavaScript’s approach to concurrency is often referred to as “single-threaded, non-blocking concurrency.”
-
Event Loop:
In JavaScript, there’s a single main thread of execution that handles all operations, including UI rendering, user interactions, and network requests. The event loop is a core concept that allows asynchronous operations to be handled without blocking the main thread.
-
Callbacks and Promises:
JavaScript uses callbacks and more recently, Promises and async/await syntax, to handle asynchronous operations. These mechanisms allow developers to write code that appears synchronous, even though it’s actually executed asynchronously.
-
Web Workers:
To achieve parallelism in JavaScript, especially for computationally intensive tasks, developers can use Web Workers. Web Workers run in separate threads, allowing them to perform tasks independently of the main thread. Communication between the main thread and Web Workers is achieved through message passing.
In summary, Java has built-in multithreading support with explicit thread management and synchronization mechanisms, making it suitable for a wide range of concurrent applications. JavaScript, on the other hand, handles concurrency through its event loop, callbacks, and asynchronous programming techniques, which are particularly useful for managing I/O-bound operations in web applications.
Which is better for game development Java Or JavaScript?
The choice between Java and JavaScript for game development depends on several factors, including the type of game you want to create, your familiarity with the languages, and the platforms you want to target. Let’s compare the two languages:
Java for Game Development:
Java is a versatile and robust programming language that has been used for game development for many years. It’s often used with game development frameworks like LibGDX or engines like Unity (using the Unity Java Scripting Backend). Some of the pros of using Java for game development include:
- Performance: Java can offer good performance, especially when optimized properly. It’s capable of running complex simulations and 2D/3D graphics.
- Cross-Platform: Java’s “write once, run anywhere” philosophy makes it suitable for developing games that can be deployed on multiple platforms with relatively minor adjustments.
- Mature Ecosystem: Java has a well-established ecosystem, with numerous libraries, frameworks, and tools available for various aspects of game development.
JavaScript for Game Development:
JavaScript is primarily used for web development, but it has also gained traction in the game development space, particularly for browser-based games. With the advent of HTML5 and WebGL, JavaScript-based game engines like Phaser and Three.js have become popular. Some advantages of using JavaScript for game development are:
- Web Integration: JavaScript games can be easily embedded in websites and accessed through web browsers, making distribution and accessibility straightforward.
- Rapid Prototyping: JavaScript’s dynamic nature and flexibility make it suitable for quickly prototyping and experimenting with game ideas.
- Ease of Learning: JavaScript is often considered more accessible for beginners due to its forgiving syntax and the vast amount of learning resources available online.
Considerations for Choosing:
-
Type of Game:
If you’re creating complex, performance-intensive games (such as 3D games), Java might be more suitable due to its performance capabilities. For simpler, browser-based games, JavaScript could be a better fit.
-
Platform:
Java has broader platform support beyond the web, while JavaScript is particularly well-suited for web-based and mobile games.
-
Familiarity:
If you’re already experienced in one language, it might make sense to stick with what you know, as switching to a new language can involve a learning curve.
-
Ecosystem:
Research the libraries, frameworks, and tools available for both languages and assess which ecosystem aligns better with your game development needs.
-
Team and Collaboration:
If you’re working in a team, consider the skills and preferences of your team members when making a decision.
In conclusion, there is no definitive answer to whether Java or JavaScript is better for game development. It depends on your specific goals, the type of game you want to create, your familiarity with the languages, and your target platforms. Both languages have been used successfully in game development, and the right choice depends on your unique circumstances.
Java vs. JavaScript: Which one is more popular?
In the battle of Java vs. JavaScript, declaring an outright winner in terms of popularity is a nuanced endeavor. Both languages have garnered massive followings and continue to play crucial roles in the world of programming. Java’s versatility and presence in diverse sectors solidify its position, while JavaScript’s ubiquitous presence on the web and adaptability in modern development cements its popularity. The choice between the two ultimately boils down to the context of the project and the goals of the developer. Whether you’re building robust applications with Java or crafting dynamic web experiences with JavaScript, both languages offer their own unique contributions to the programming landscape.
Java and JavaScript: Different applications and industries.
Java and JavaScript are both programming languages that have found their places in the tech world, but they are used in distinct ways and serve different purposes. It’s essential to understand their individual features to leverage their strengths effectively in various industries.
Java: Applications and Use Cases
-
Web Development
Java has a significant presence in web development, particularly in building dynamic and interactive web applications. Its robustness and platform independence make it an excellent choice for creating complex web systems. JavaServer Pages (JSP) and Servlets are commonly used to build server-side applications that deliver dynamic content to users.
-
Mobile Applications
When it comes to mobile app development, Java shines in the Android ecosystem. Android apps are primarily built using Java due to its strong community support and integration with Android Studio. Java’s object-oriented nature simplifies mobile app development by promoting code reusability and modular design.
-
Big Data and Analytics
Java’s performance and scalability are assets in the realm of big data and analytics. Frameworks like Apache Hadoop utilize Java to process and manage vast amounts of data efficiently. Additionally, Java’s libraries support data manipulation, making it a favorable choice for implementing algorithms and handling data-centric tasks.
JavaScript: Applications and Use Cases
-
Web Browsing Enhancement
JavaScript, often abbreviated as JS, plays a crucial role in enhancing the user experience on websites. It enables the creation of interactive elements, animations, and real-time updates without requiring users to refresh the entire page. This dynamic functionality has revolutionized the way users engage with web content.
-
Front-End Web Development
For front-end web development, JavaScript is indispensable. It allows developers to create responsive and visually appealing user interfaces. Popular JavaScript libraries and frameworks like React, Angular, and Vue.js provide tools for building dynamic and feature-rich web applications.
-
Server-Side Development with Node.js
In recent years, Node.js has gained prominence as a server-side JavaScript runtime environment. It allows developers to build scalable network applications using JavaScript. Node.js is particularly suited for applications that require real-time interactions, such as chat applications and online gaming platforms.
How do Error Handling and Debugging Differ in Java and JavaScript
Whether you’re working with Java or JavaScript, these two languages have their own unique approaches to tackling errors and bugs. In this comprehensive guide, we’ll delve into the differences between error handling and debugging in Java and JavaScript, providing you with a deeper understanding of these concepts.
Error Handling in Java
Java, known for its strong typing and compiled nature, offers robust error-handling mechanisms.
Try-Catch Blocks
In Java, developers make use of try-catch blocks to handle exceptions gracefully. When a risky section of code is enclosed within a try block, any exceptions generated are caught and managed by specific catch blocks. This prevents the application from crashing and allows for controlled error handling.
Throwing Custom Exceptions
Developers can also define custom exception classes by extending the built-in Exception class. This enables them to create application-specific exception types, providing clearer insights into the nature of the error.
Debugging in Java
Debugging in Java involves identifying and resolving issues to ensure the code functions as intended.
Using IDEs for Debugging
Integrated Development Environments (IDEs) like Eclipse and IntelliJ offer powerful debugging tools. Developers can set breakpoints, inspect variable values, step through code execution, and even perform remote debugging.
Print Statements and Logging
Strategically placed print statements or logging can be immensely helpful for debugging. Printing variable values or execution checkpoints helps developers trace the code’s flow and identify anomalies.
Error Handling in JavaScript
JavaScript, being an interpreted scripting language, employs different error handling strategies.
Try-Catch-Finally
Similar to Java, JavaScript uses try-catch blocks. The try block contains the code that might throw an exception, while the catch block captures and handles these exceptions. Additionally, the finally block contains code that executes regardless of whether an exception occurs or not.
Promises and Async/Await
With the rise of asynchronous programming, JavaScript introduced Promises and the Async/Await syntax. These mechanisms handle errors in asynchronous code, making it easier to manage complex flows of execution.
Debugging in JavaScript
Debugging JavaScript often involves browser-based tools due to its use in web development.
Browser Developer Tools
Modern browsers come with built-in developer tools that allow developers to inspect and debug JavaScript code directly within the browser. These tools provide features like setting breakpoints, examining variables, and monitoring network activity.
Console.Log and Alert Statements
For simpler debugging needs, using console.log statements to print values to the browser’s console or using alert statements to display pop-up messages can be effective techniques.
Common Misconceptions About Java vs JavaScript
Java and JavaScript are often confused due to their similar names. However, they are distinct languages with different purposes and capabilities. This article aims to debunk common misconceptions about Java and JavaScript while providing valuable insights and guidance for, project managers, CEOs, developers, and enthusiasts.
-
Misconception 1: Java and JavaScript are the Same
Misconception: One of the most prevalent misconceptions is that Java and JavaScript are interchangeable or identical languages.
Clarification: Java and JavaScript are entirely different languages. Java is a compiled, statically typed language, while JavaScript is an interpreted, dynamically typed language. They have distinct syntax, use cases, and applications.
-
Misconception 2: JavaScript is Only for Web Development
Misconception: Many people believe that JavaScript is exclusively used for web development and has no other applications.
Clarification: While JavaScript is primarily used in web development for creating interactive web pages, it has expanded beyond the browser. With Node.js, developers can use JavaScript for server-side scripting, making it versatile for both front-end and back-end development.
-
Misconception 3: Java is Obsolete
Misconception: Some individuals perceive Java as an outdated language with no relevance in modern software development.
Clarification: Java remains a prominent language in the software development industry. It’s used in Android app development, enterprise applications, and large-scale systems. Java’s robustness and compatibility make it a valuable asset in various domains.
-
Misconception 4: You Need to Learn Java Before JavaScript
Misconception: It’s commonly believed that learning Java is a prerequisite for learning JavaScript.
Clarification: Java and JavaScript are independent of each other. While having prior programming knowledge can be helpful, it’s not necessary to learn Java before JavaScript. You can start with JavaScript, especially if your focus is web development.
Frameworks or libraries for Java and JavaScript development
Java and JavaScript are versatile programming languages known for their compatibility and ability to develop robust web and mobile applications. However, harnessing their full potential often requires the use of frameworks and libraries. These tools provide pre-built functionalities, saving developers time and effort. Let’s delve into the knowledge of Java and JavaScript development frameworks and libraries.
Java Development Frameworks and Libraries
-
Spring Framework
The Spring Framework is a widely used Java framework that simplifies enterprise application development. It provides features like dependency injection, aspect-oriented programming, and comprehensive infrastructure support. Spring Boot, a part of the Spring ecosystem, makes it even easier to create production-ready applications.
-
Hibernate
Hibernate is an object-relational mapping (ORM) library for Java. It simplifies database interactions by mapping Java objects to database tables. This eliminates the need for complex SQL queries, making database operations more efficient and developer-friendly.
-
Apache Struts
Apache Struts is a framework for building web applications in Java. It follows the Model-View-Controller (MVC) architecture, making it easier to manage the presentation layer of web applications. Struts simplifies tasks like form handling and validation.
-
Guava
Guava is a collection of libraries for Java that offers a wide range of utilities and helper classes. It includes features for handling collections, caching, and functional programming. Guava’s rich set of tools can significantly enhance Java development productivity.
-
JavaServer Faces (JSF)
JavaServer Faces (JSF) is a Java web application framework developed by Oracle. It simplifies building user interfaces for Java-based web applications. JSF follows the MVC architecture and includes a component-based model, making it easy to create reusable UI components. It offers excellent support for handling forms, input validation, and event handling.
-
Vert.x
Vert.x is an event-driven, non-blocking framework for building reactive applications in Java. It’s particularly suited for developing high-performance, scalable, and real-time applications. Vert.x provides features for handling concurrency, event bus communication, and integration with various data sources.
JavaScript Development Frameworks and Libraries
-
React
React is a JavaScript library for building user interfaces. It follows a component-based architecture, allowing developers to create reusable UI components. React is widely adopted for building interactive web applications.
-
Angular
Angular is a comprehensive JavaScript framework maintained by Google. It offers features for building large-scale web applications with a focus on modularity and testability. Angular’s two-way data binding simplifies UI updates.
-
jQuery
jQuery is a fast and lightweight JavaScript library for DOM manipulation and event handling. It simplifies common tasks like selecting elements, animating, and making AJAX requests. jQuery’s simplicity makes it a favorite among developers.
-
lodash
Lodash is a utility library for JavaScript that provides many helpful functions for working with arrays, objects, and more. It enhances JavaScript’s native capabilities and improves code readability.
-
Vue.js
Vue.js is a progressive JavaScript framework for building user interfaces. It’s known for its simplicity and ease of integration with other projects. Vue.js allows developers to incrementally adopt its features, making it suitable for both small-scale and large-scale applications. It emphasizes the use of reusable components and offers a straightforward data-binding syntax.
-
Ember.js
Ember.js is a JavaScript framework designed to create ambitious web applications. It follows the convention over configuration (CoC) and doesn’t repeat yourself (DRY) principles, promoting efficient development. Ember.js provides a robust ecosystem for routing, data management, and templating, making it an excellent choice for complex web apps.
Popular Project Builds Using Java vs JavaScript: A Comparative Analysis
Java and JavaScript are two of the most widely used programming languages in the world, each with its strengths and weaknesses. In this blog post, we’ll delve into the realm of popular project builds using Java and JavaScript, comparing their usage, advantages, and suitability for different types of projects.
Java Projects
1. Enterprise Applications
Java has long been a dominant force in enterprise application development. Large-scale projects such as Customer Relationship Management (CRM) systems, Enterprise Resource Planning (ERP) systems, and financial software often rely on Java due to its robustness, scalability, and mature ecosystem.
2. Android Applications
Android, the most popular mobile operating system globally, uses Java as its primary programming language. Developers use Java to build a wide range of Android applications, including games, productivity tools, and social media platforms. Java’s performance and platform compatibility make it a preferred choice for Android development.
3. Web Applications (Spring Framework)
While JavaScript has gained ground in web development, Java remains a contender, especially with frameworks like Spring. Spring Boot, a popular Java framework, simplifies the development of web applications by providing a cohesive, opinionated structure. Many companies use Java with Spring for building robust, high-performance web applications.
4. Big Data Processing (Apache Hadoop)
Java’s scalability and performance make it well-suited for big data processing projects. Apache Hadoop, a widely used framework for distributed storage and processing of large datasets, is primarily written in Java. Java’s concurrency support and compatibility with various data processing libraries make it a go-to choice for big data applications.
5. Internet of Things (IoT) Systems
As IoT systems grow in complexity and scale, Java finds application in developing IoT solutions. Java’s platform independence, security features, and support for networking protocols make it suitable for IoT projects, from smart home devices to industrial automation systems.
JavaScript Projects
1. Web Development (Node.js)
JavaScript’s dominance in web development cannot be understated, especially with the advent of Node.js. Node.js allows developers to use JavaScript on the server-side, enabling full-stack JavaScript development. Popular web applications like Netflix, PayPal, and LinkedIn leverage Node.js for its event-driven architecture and high scalability.
2. Single Page Applications (React, Angular, Vue.js)
Frameworks like React, Angular, and Vue.js have propelled JavaScript’s popularity in building single-page applications (SPAs). These frameworks offer rich, interactive user experiences by handling UI components efficiently. JavaScript’s flexibility and dynamic nature make it ideal for SPAs that require real-time updates and seamless user interactions.
3. Cross-Platform Mobile Apps (React Native, Flutter)
For cross-platform mobile app development, JavaScript shines with frameworks like React Native and Flutter (using Dart but allowing JavaScript via plugins). These frameworks enable developers to write code once and deploy it across multiple platforms, reducing development time and effort. JavaScript’s community support and extensive libraries enhance the development experience for mobile apps.
4. Real-Time Applications (Socket.io)
JavaScript’s asynchronous programming model makes it well-suited for real-time applications like chat applications, collaborative tools, and live data streaming platforms. Technologies like Socket.io facilitate real-time communication between clients and servers, leveraging JavaScript’s event-driven nature for responsive, interactive experiences.
5. Progressive Web Apps (PWAs)
With the rise of Progressive Web Apps (PWAs), JavaScript plays a crucial role in building web applications that offer native app-like experiences. PWAs leverage modern web capabilities to deliver fast, reliable, and engaging user experiences across devices. JavaScript frameworks like Angular and React provide the tools and libraries needed for PWA development.
FAQs
What’s the main objective of error handling?
Error handling aims to gracefully manage unexpected issues that arise during program execution, preventing crashes and providing insights into the problem’s nature.
How does debugging assist in the development process?
Debugging helps developers identify and rectify bugs within the code, ensuring it works as intended and delivering a higher-quality end product.
Can I use the same error-handling techniques in both languages?
While the concepts of error handling are similar, the implementation details differ between Java and JavaScript due to their distinct natures.
Can Java and JavaScript Libraries/Frameworks Be Used Interchangeably?
While their names might sound similar, they serve distinct purposes and are used in different domains. This article aims to explore whether Java and JavaScript libraries/frameworks can be used interchangeably, Keep on reading:
Java Libraries/Frameworks
Java boasts a rich ecosystem of libraries and frameworks that aid developers in building robust and efficient applications. Here are some commonly used Java libraries and frameworks:
Common Java Libraries
- Apache Commons: Provides reusable, open-source Java components that accelerate development across various domains.
- Gson: A library for serializing and deserializing JSON objects, often used in web APIs.
Use Cases and Examples
- Spring Framework: Used for building enterprise-level applications, Spring offers features like dependency injection and aspect-oriented programming.
- Hibernate: A powerful ORM (Object-Relational Mapping) framework that simplifies database interactions in Java applications.
JavaScript Libraries/Frameworks
The JavaScript landscape is vibrant, with a multitude of libraries and frameworks catering to different frontend development needs. Here are some commonly used JavaScript libraries and frameworks:
Common JavaScript Libraries
- React: Developed by Facebook, React is a popular library for building user interfaces, particularly in single-page applications (SPAs).
- jQuery: A fast and concise library that simplifies HTML document traversal and manipulation, as well as event handling.
Use Cases and Examples
- Vue.js: Known for its simplicity, Vue.js is often used for incremental integration into existing projects and building interactive interfaces.
- Angular: Backed by Google, Angular is a comprehensive framework for building dynamic web applications with a wide range of features.
Can They Be Used Interchangeably?
While Java vs JavaScript have distinct use cases, their libraries and frameworks generally cannot be used interchangeably due to their differing domains of application. Java libraries are tailored for backend and desktop applications, whereas JavaScript libraries are designed to enhance web interactivity.
Handling Variables and Data Types: Key Differences
- Type Flexibility: Java’s strict typing ensures type safety but requires explicit type declarations and conversions. JavaScript’s dynamic typing offers flexibility but requires careful handling to avoid unintended type-related issues.
- Error Detection: Java’s static typing detects type errors during compilation, whereas JavaScript’s dynamic typing may lead to runtime errors if type inconsistencies are not managed.
- Performance Impact: Java’s static typing and compiler optimizations can result in faster execution and memory efficiency. JavaScript’s dynamic typing may introduce overhead due to runtime type checks and conversions.
- Usage Context: Java is commonly used for backend development, large-scale applications, and Android app development. JavaScript is prevalent in web development (client-side and server-side with Node.js), interactive interfaces, and cross-platform mobile app frameworks like React Native.
Java and JavaScript exhibit contrasting approaches to handling variables and data types. Java’s strong and static typing prioritizes type safety and compile-time error detection, while JavaScript’s loose and dynamic typing offers flexibility but requires careful consideration to avoid runtime errors. Understanding these differences is crucial for developers choosing between these languages and leveraging their strengths in different application contexts.
Applications where Java is preferred over JavaScript, and why?
Here, we explore the nuanced landscapes where Java shines brighter than JavaScript and the compelling reasons behind these preferences.
1. Enterprise Applications
Java’s Domain: Enterprise-level applications, characterized by scalability, robustness, and security, often lean heavily on Java. The language’s strong typing system and compile-time checking ensure fewer runtime errors, crucial in large-scale systems where reliability is paramount. Java’s architecture lends itself well to building complex systems that demand high performance and maintainability over time.
Why Java Over JavaScript:
- Performance: Java’s bytecode compilation and Just-In-Time (JIT) compilation result in faster execution compared to JavaScript’s interpretation in most scenarios.
- Type Safety: Java’s static typing reduces the likelihood of type-related bugs, enhancing the overall stability of enterprise-grade applications.
- Ecosystem Support: Java boasts a mature ecosystem with robust frameworks (e.g., Spring, Hibernate) and tools tailored for enterprise development, facilitating rapid and scalable application deployment.
2. Desktop Applications
Java’s Domain: Desktop applications requiring platform independence and rich user interfaces often find Java as a preferred choice. Java’s Swing and JavaFX libraries empower developers to create feature-rich GUI applications that can run seamlessly across different operating systems.
Why Java Over JavaScript:
- Cross-Platform Compatibility: Java’s “write once, run anywhere” philosophy ensures desktop applications can be deployed on Windows, macOS, and Linux without major modifications.
- GUI Capabilities: Java’s GUI libraries provide extensive components and customization options, enabling developers to craft visually appealing and interactive interfaces.
- Performance: Java’s native execution through the Java Virtual Machine (JVM) delivers superior performance compared to JavaScript-based desktop applications.
3. System Programming
Java’s Domain: System-level programming, particularly in scenarios requiring low-level access and hardware interaction, can benefit from Java’s capabilities. While not as low-level as languages like C or C++, Java’s features such as JNI (Java Native Interface) facilitate integration with native code when performance-critical tasks arise.
Why Java Over JavaScript:
- Memory Management: Java’s automatic memory management via garbage collection simplifies system programming by handling memory allocation and deallocation, reducing the risk of memory-related errors.
- Security: Java’s security features, including bytecode verification and sandboxing, make it a preferred choice for developing secure system-level applications.
- Scalability: Java’s multi-threading support and concurrency utilities allow for efficient utilization of system resources, crucial for high-performance system programming.
4. Mobile Development (Android)
Java’s Domain: Android app development, being predominantly Java-based (until Kotlin’s rise), showcases Java’s prowess in mobile application development. Java’s familiarity, extensive libraries, and community support have made it a staple for creating Android apps, powering millions of devices worldwide.
Why Java Over JavaScript:
- Native Development: Java offers native Android development capabilities, providing direct access to device features and APIs for optimal app performance.
- Tooling Support: Java’s integration with Android Studio, coupled with robust debugging and profiling tools, streamlines the app development lifecycle.
- Performance: Java’s compiled nature and efficient memory management contribute to smoother, more responsive Android applications compared to JavaScript-based alternatives.
While both Java and JavaScript are versatile languages with substantial ecosystems, understanding their distinct domains of preference is crucial for making informed development choices. Java’s strengths in enterprise scalability, desktop versatility, system-level control, and Android native development render it indispensable in specific domains where performance, reliability, and platform robustness are paramount. JavaScript, on the other hand, excels in web development, real-time applications, and lightweight scripting tasks, showcasing the diverse landscape of programming languages and their unique niches in the software development ecosystem.
What to choose for the next project Java vs. JavaScript
Thinking about the contrast between JavaScript and Java, we should summarize what undertakings are better settled by utilizing every one of them.
JavaScript is an ideal counterpart for customer-side content creation, sites, and SPA just as for portable application improvement utilizing React Native or PhoneGap systems.
Java is an incredible choice for application improvement: versatile for Android, work areas, and web venture applications. You can go with Java in the event that there is a requirement for large information investigation and worker-side turn of events.
Conclusion
There was some expectation that they’d utilize together and advance together. The two dialects are random.
JavaScript was initially called LiveScript and was renamed when Java was present as a sort of cross-showcasing. They never truly were; Java applets won’t ever take off.
Yet, inside that reach, they could barely be unique. Java specifically, while JavaScript is pitifully composed. The two dialects have some surface similarities. They’re both procedural articles arranged dialects, so they look more like one another (like C++ and C#) than they resemble.
Frequently Asked Questions
Q: Can Java and JavaScript be used interchangeably?
A: No, Java and JavaScript cannot be used interchangeably. They are two separate languages with different capabilities and use cases. Java requires a Java Virtual Machine (JVM) to run, while JavaScript runs natively in web browsers.
Q: Is Java more difficult to learn than JavaScript?
A: Java is generally considered more difficult to learn than JavaScript, as it is a more complex language with a steeper learning curve. However, this largely depends on your previous programming experience and the resources you use to learn.
Q: Which language is more in demand, Java or JavaScript?
A: Both Java and JavaScript are in high demand in the tech industry, with Java being more popular for backend development and JavaScript for front-end web development.
Q: Can Java and JavaScript be used together?
A: Yes, Java and JavaScript can be used together in web development. Java can be used on the server side to handle data and business logic, while JavaScript can be used on the client side to create interactive web interfaces.
Q: Do I need to learn both Java and JavaScript to become a web developer?
A: It is not necessary to learn both Java and JavaScript to become a web developer, but it can be helpful to have a basic understanding of both languages, especially if you plan to work on full-stack development projects.